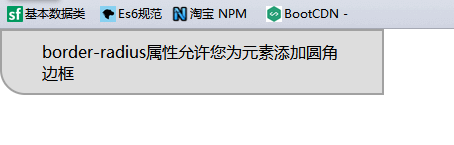
css圆角边框 border-radius属性允许您为元素添加圆角边框
效果如下:

还可以可单独的角添加圆角 border:左上角丨右上角丨右下角丨左下角
如果只给左下角添加圆角那么就是:border-radius:0 0 0 25px;
就是这样

css盒阴影
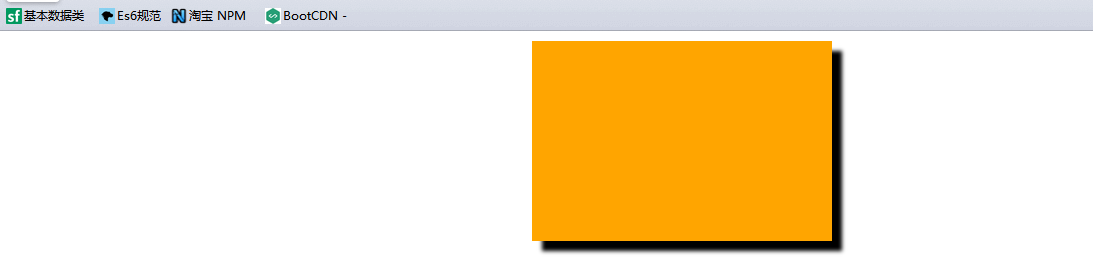
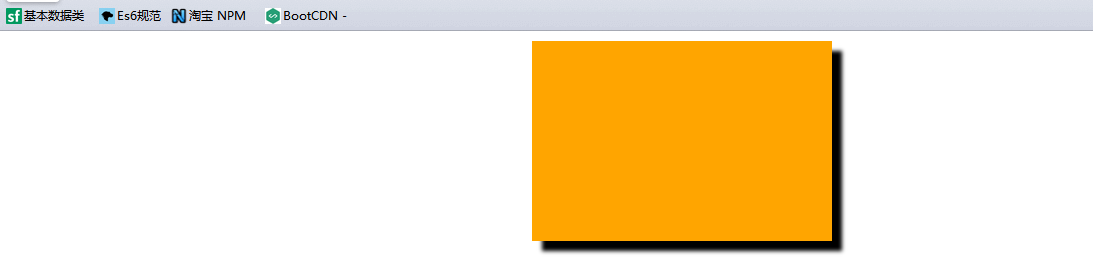
CSS3 中的 box-shadow 属性被用来添加阴影:
css盒阴影
效果如下:

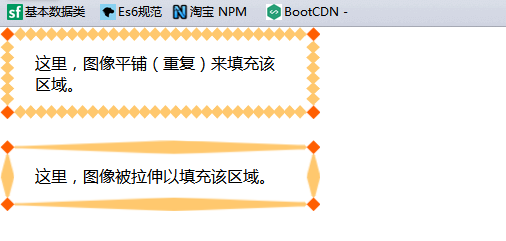
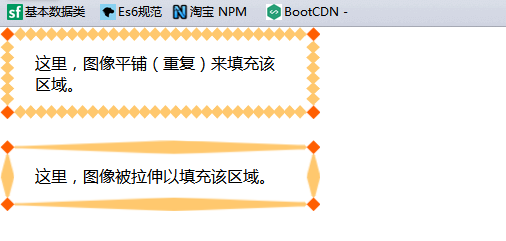
CSS3 边界图片
css盒阴影 这里,图像平铺(重复)来填充该区域。这里,图像被拉伸以填充该区域。
效果如下:

本文共 408 字,大约阅读时间需要 1 分钟。
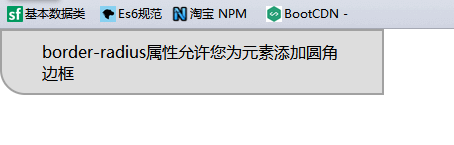
css圆角边框 border-radius属性允许您为元素添加圆角边框
效果如下:

还可以可单独的角添加圆角 border:左上角丨右上角丨右下角丨左下角
如果只给左下角添加圆角那么就是:border-radius:0 0 0 25px;
就是这样

css盒阴影
CSS3 中的 box-shadow 属性被用来添加阴影:
css盒阴影
效果如下:

css盒阴影 这里,图像平铺(重复)来填充该区域。这里,图像被拉伸以填充该区域。
效果如下:

转载于:https://www.cnblogs.com/qjuly/p/9011359.html